AAMS-同济教务系统
AAMS-同济教务系统
网址入口:AAMS-同济教务系统
说明:账号密码请询问站长,谢谢配合!
0x01 AAMS是什么?
- Academic Affairs Management System
- 教务管理系统
本次项目致力于搭建一个有数据库支持的、前后端分离的教务管理系统。
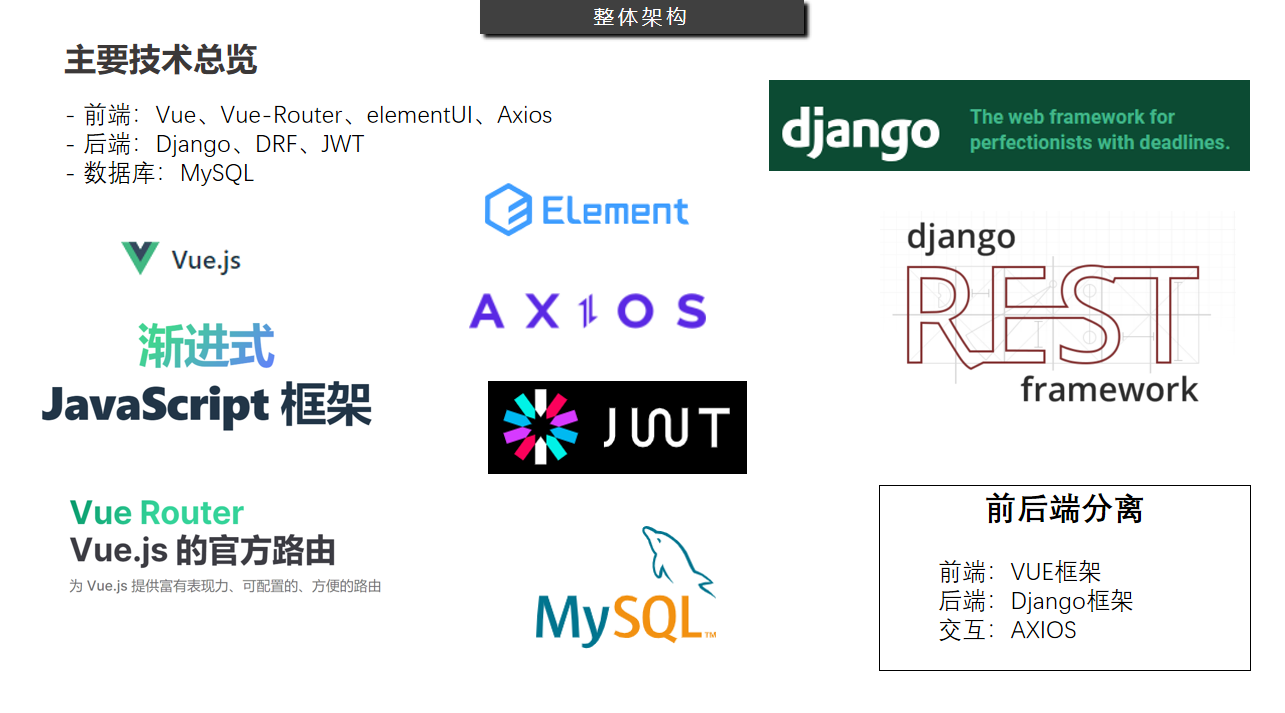
0x02 技术栈

- 前端:Vue 2.x、Vue-Router、ElementUI、Axios
- 后端:Django、DRF、JWT
- 数据库:MySQL
本次项目采用前后端分离的架构,前端采用 VUE 框架,后端采用Django 框架,前后端通过 AJAX 技术进行连接。
后端主要管理数据库、数据查询、数据操作等功能,构建数据模型、与数据库交互、业务流程处理、网络请求接收并响应等功能。其中网络请求部分,通过传输 JSON 格式数据给前端,前端接收 JSON 格式数据后,把数据传给前端渲染的 data 进行渲染并呈现给用户。
前端是 SPA 单页面应用,功能跳转通过 vue-router 来处理,本地身份认证与路由拦截也通过 vue-router 处理。其中关于网络请求有单独的文件结构,简洁明了。美化工作由 elementUI 和少量原生的 CSS 来处理。
0x03 效果展示
3.1 学生端
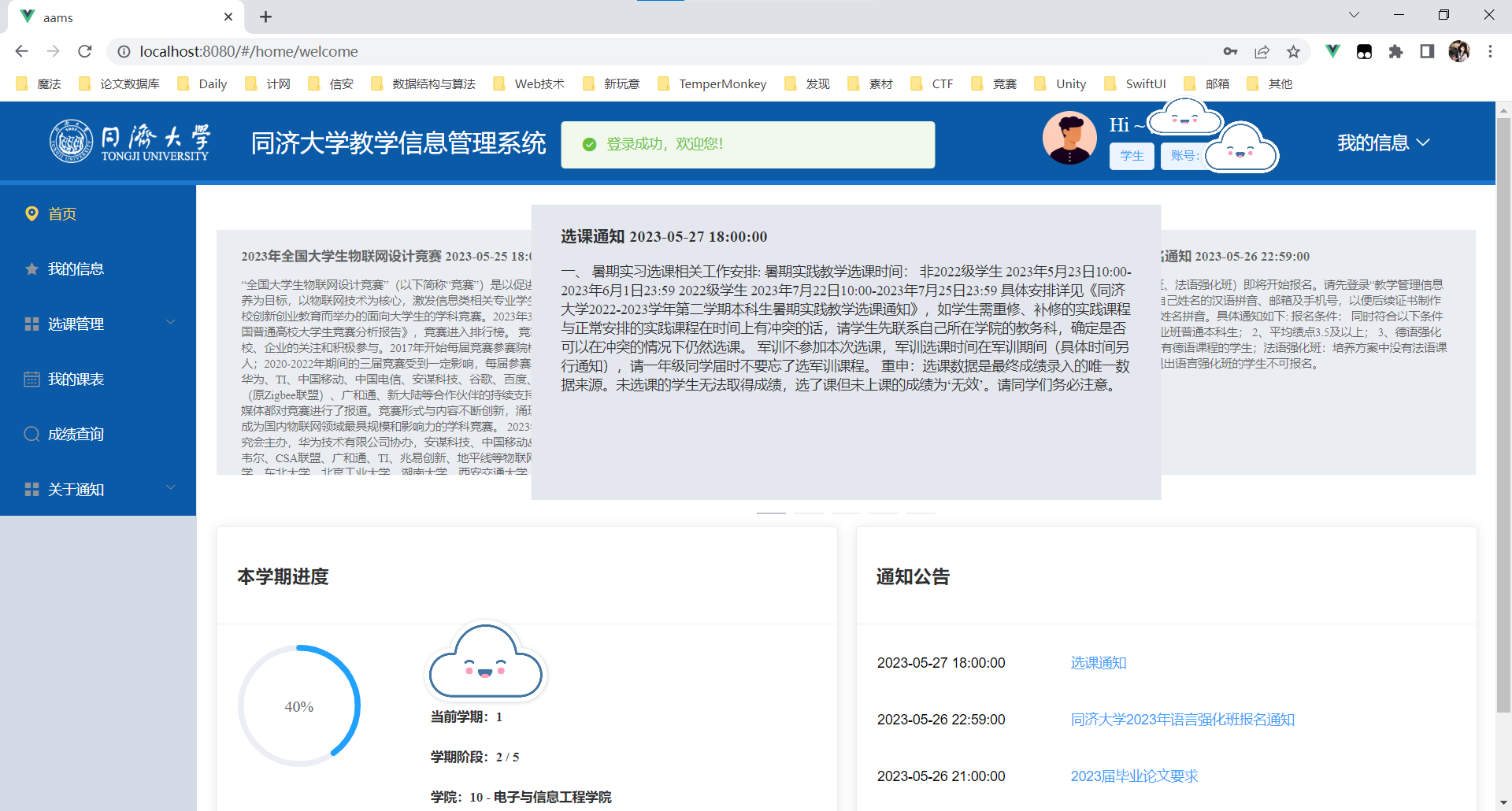
3.1.1 首页

说明:
(1)登录成功提示;
(2)主页分为头部信息、左侧菜单栏、中间主内容区域;
(3)主页会自动获取最近的几条通知广告,进行自动播放;
(4)右上角的“我的信息”可以退出登录;
(5)“通知公告”处可以打开通知查看详情;
(6)本学期进度是一些个人信息,其中进度圈是指当前的学期阶段(分为5阶段,2是开放选课阶段,未到选课阶段时,无法选课)。
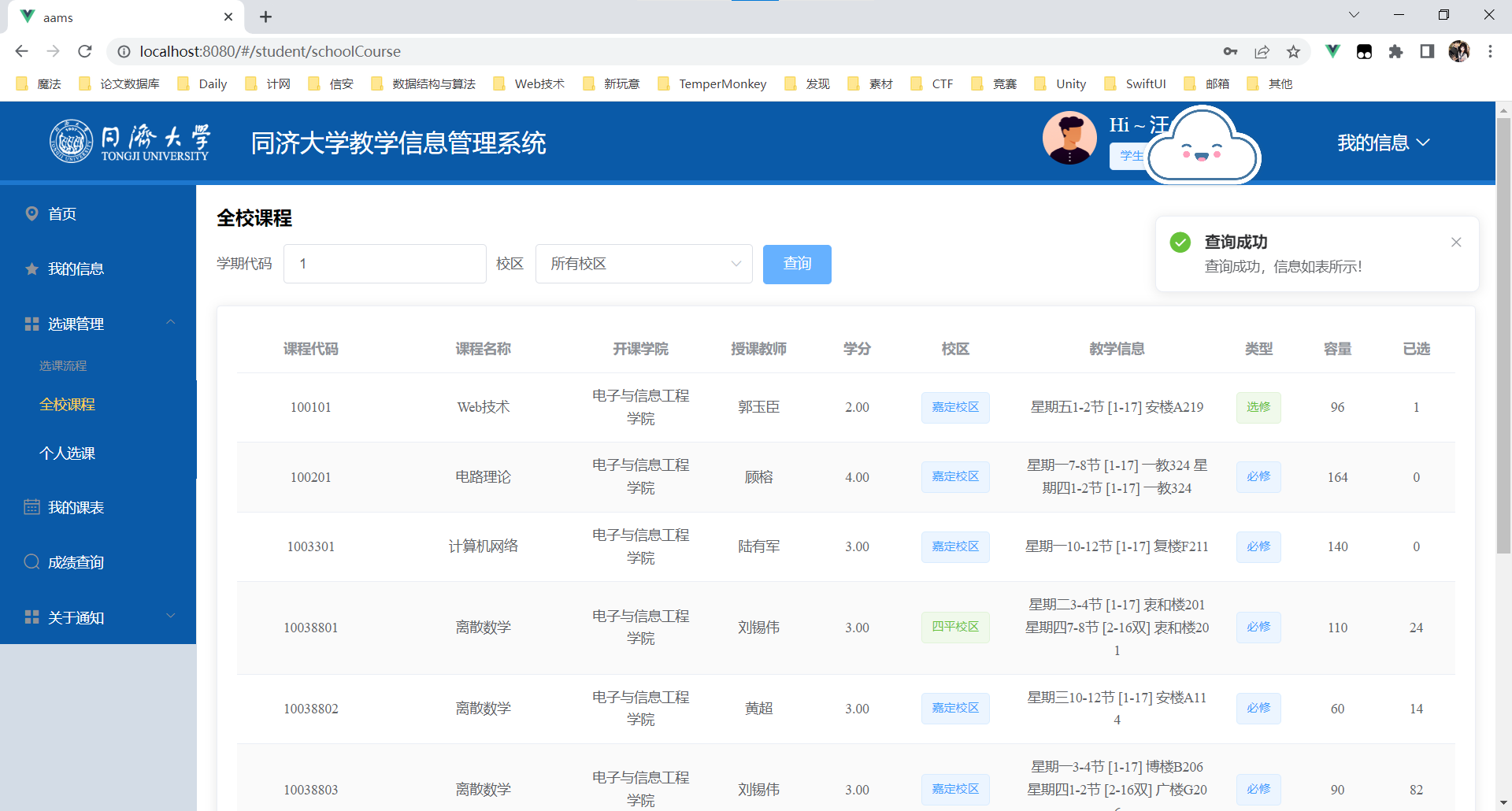
3.1.2 全校课程

说明:
(1)可以输入学期代码、下拉选择校区,再点击查询;
(2)在右下角有每页几条、跳转数据、直接跳转数据的功能;
(3)每次查询会给出查询结果,是否成功查询、网络出错等。
3.1.3 个人选课

说明:
(1)刚进入时,显示当前没有对您开放的选课,可以刷新;
(2)刷新若有选课会展示选课的轮次,以供选择;
(3)进入选课有确认阅读选课信息界面。

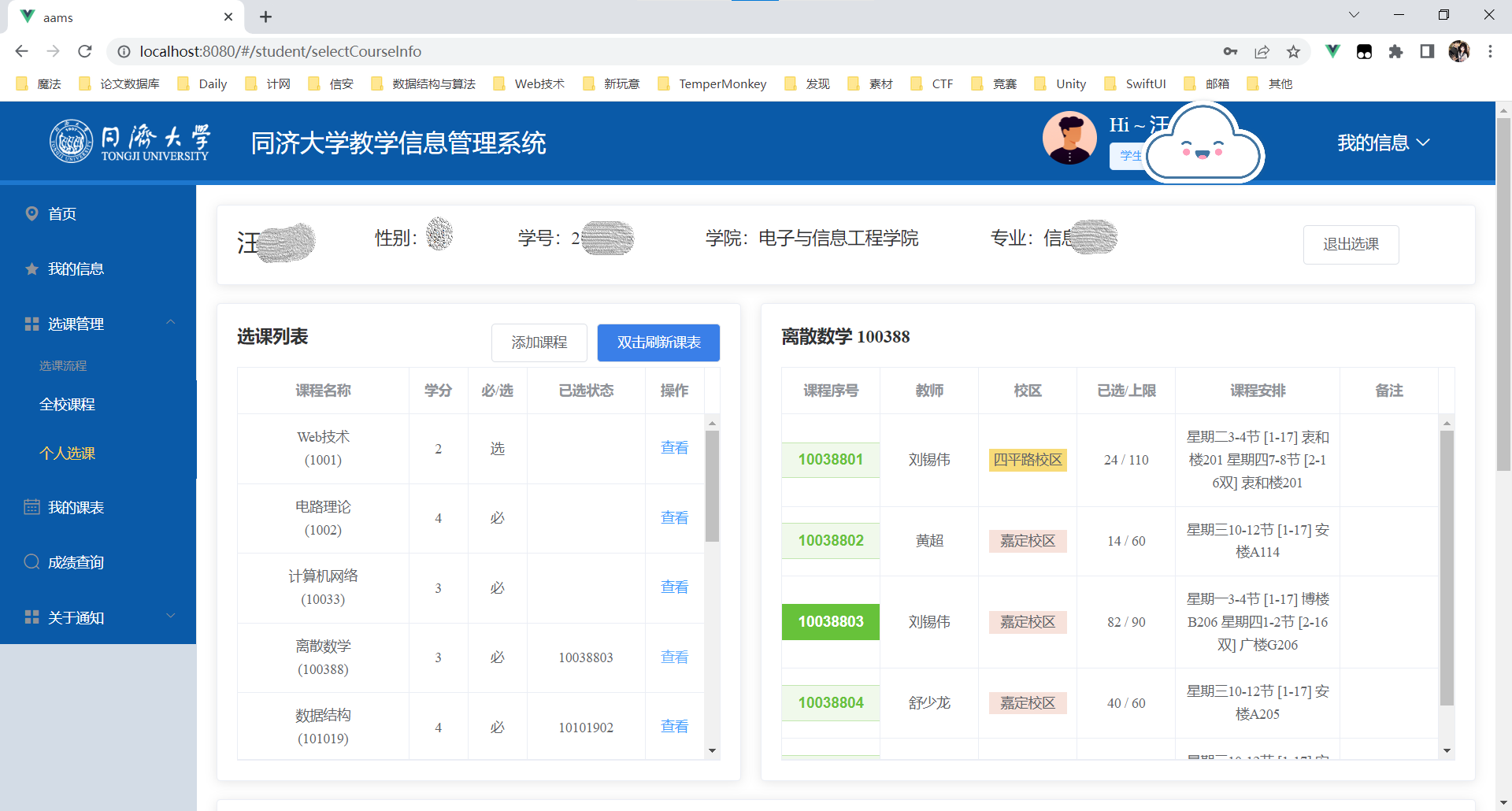
说明:
(1)进入选课界面后,初始时,没有任何数据;
(2)点击“添加课程”,会在选课列表里添加所有可选的课程;
(3)下拉有在线课表的功能,可以查看;
(4)选课列表里的每个课程可以查看,然后进行具体课程班级的选择;
(5)前端自动进行选课是否冲突的判断,不冲突则选课成功,冲突会给出提示;
(6)选好的课程后,可以刷新课表,在下拉课表里查看当前的课程表;
(7)已选的课程会变成“深绿色”的课程序号,未选是“浅绿色”的课程序号;
(8)再次点击已选的课程,会进行退课,退课前会先提示是否确认退课操作;
(9)课程会自动排在课程表里对应时间位置,并写清楚课程名、教师、教室。

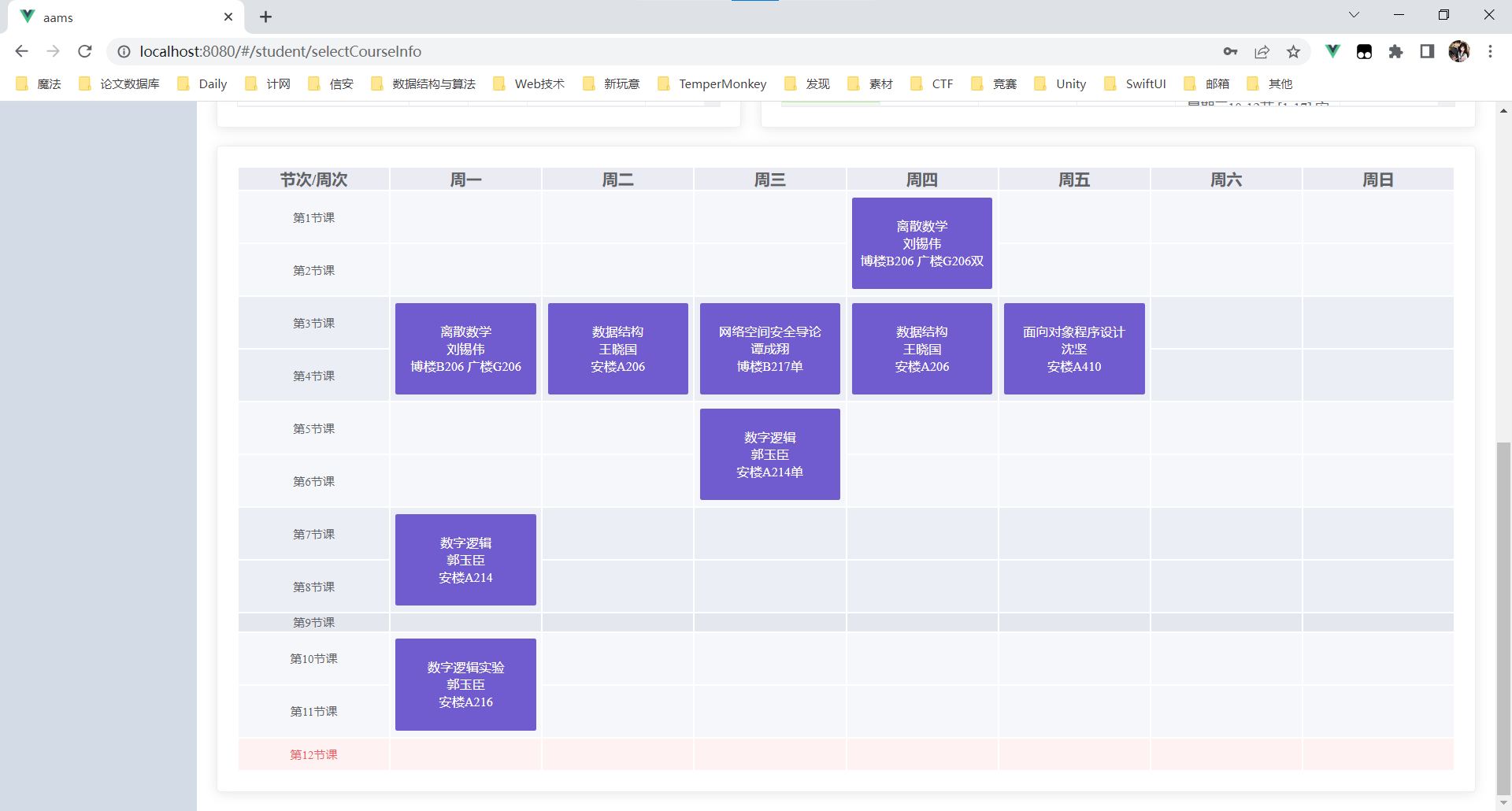
说明:
(1)进入我的课表页面,点击左上角“学生课表”旁边的“刷新”;
(2)下拉有表格的课程列表,信息更加全面。
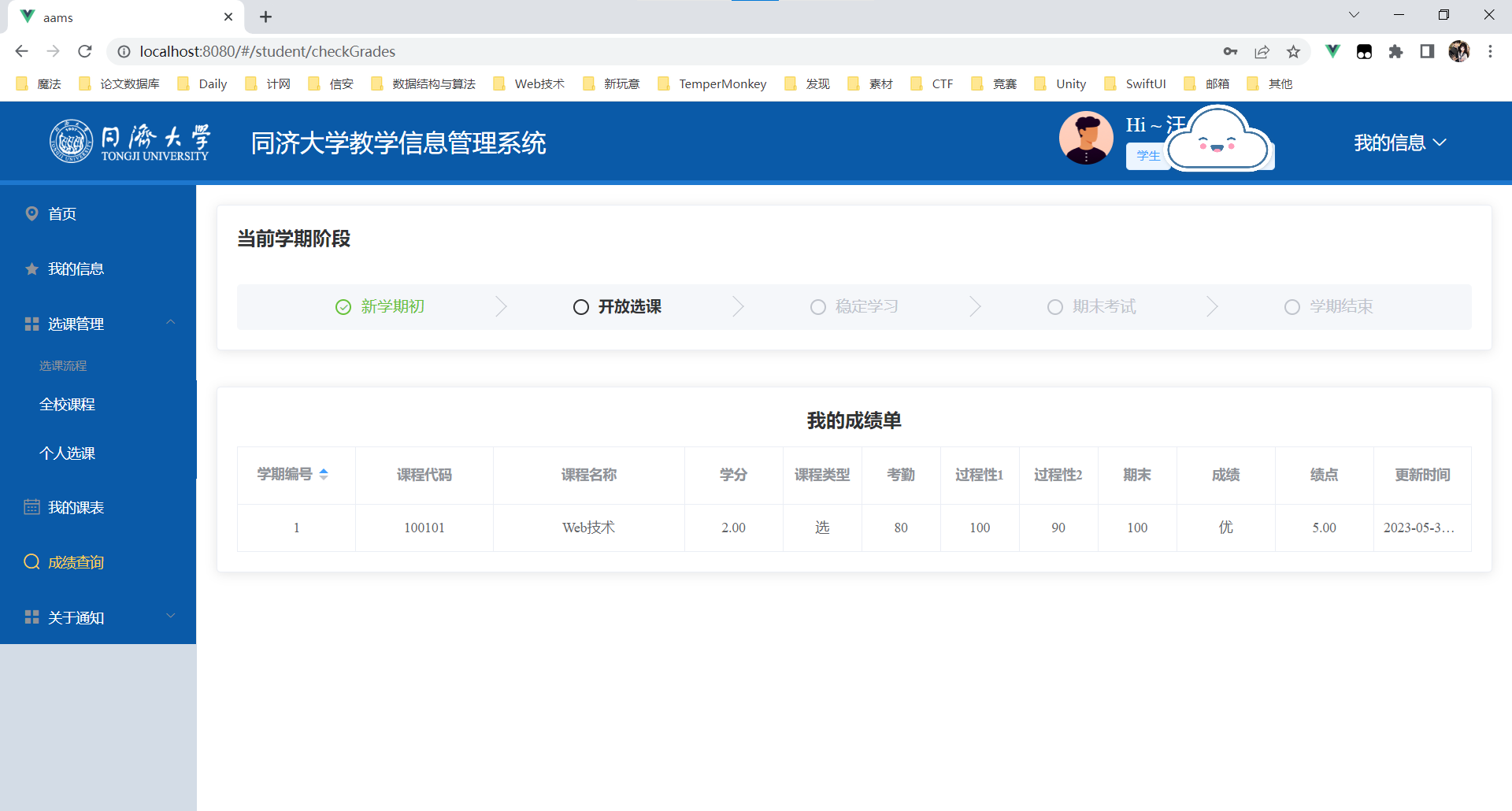
3.1.4 成绩查询

说明:
(1)会向后端查询当前账号的所有成绩单;
(2)成绩会按照学期先后进行排序展示,你可以点击“学期编号”旁边的箭头,更改排序的先后顺序;
教师端有录入成绩的功能(后面会展示)。
3.2 教师端
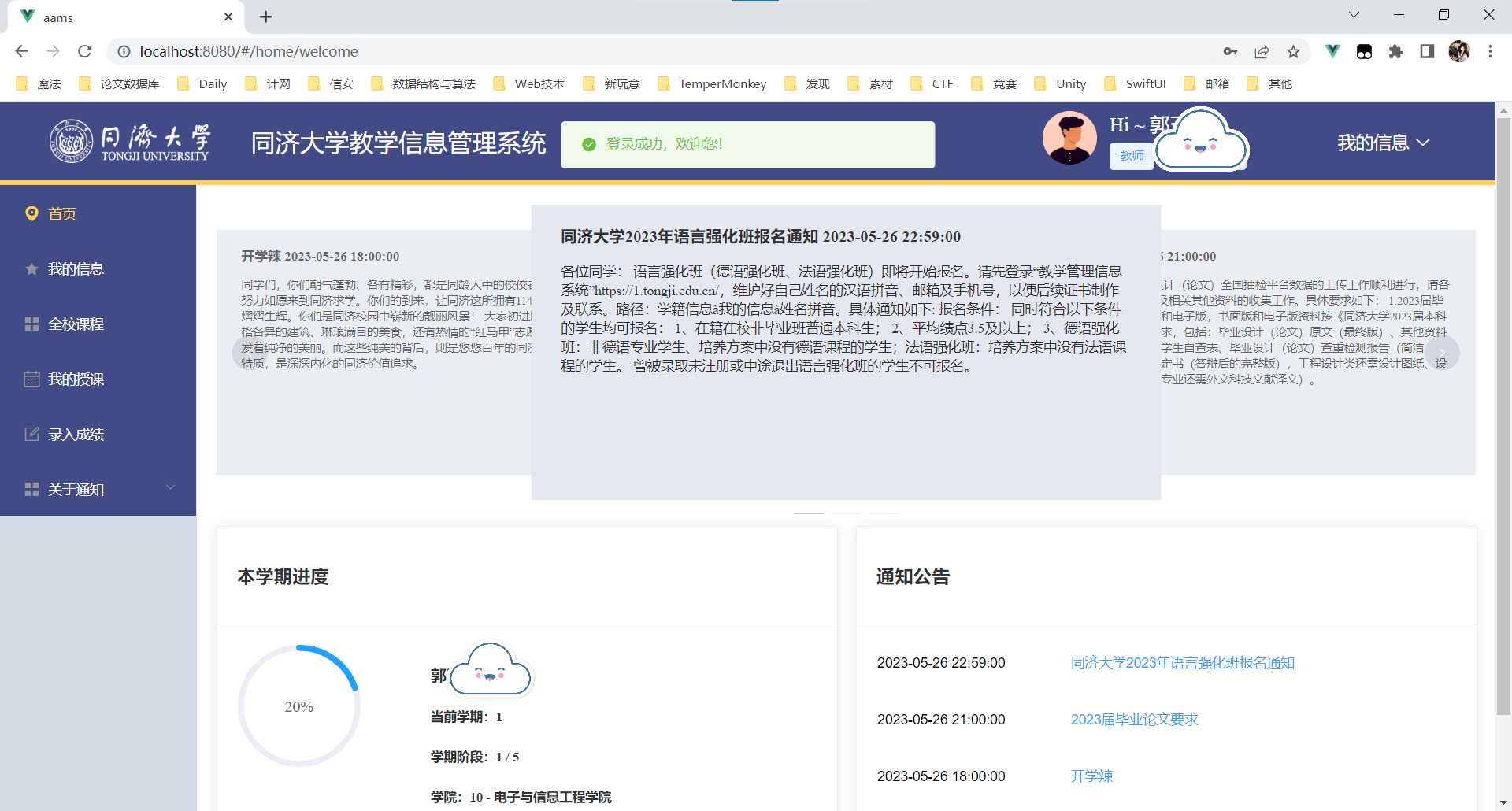
3.2.1 首页

说明:
(1)该页面大体内容和学生端类似,为了作为区分,我更改了外围的主色调;
(2)教师端的侧边菜单栏功能与学生端不同。
(3)部分通知不一样,部分通知可能并不是发给教师,所以教师看不到。
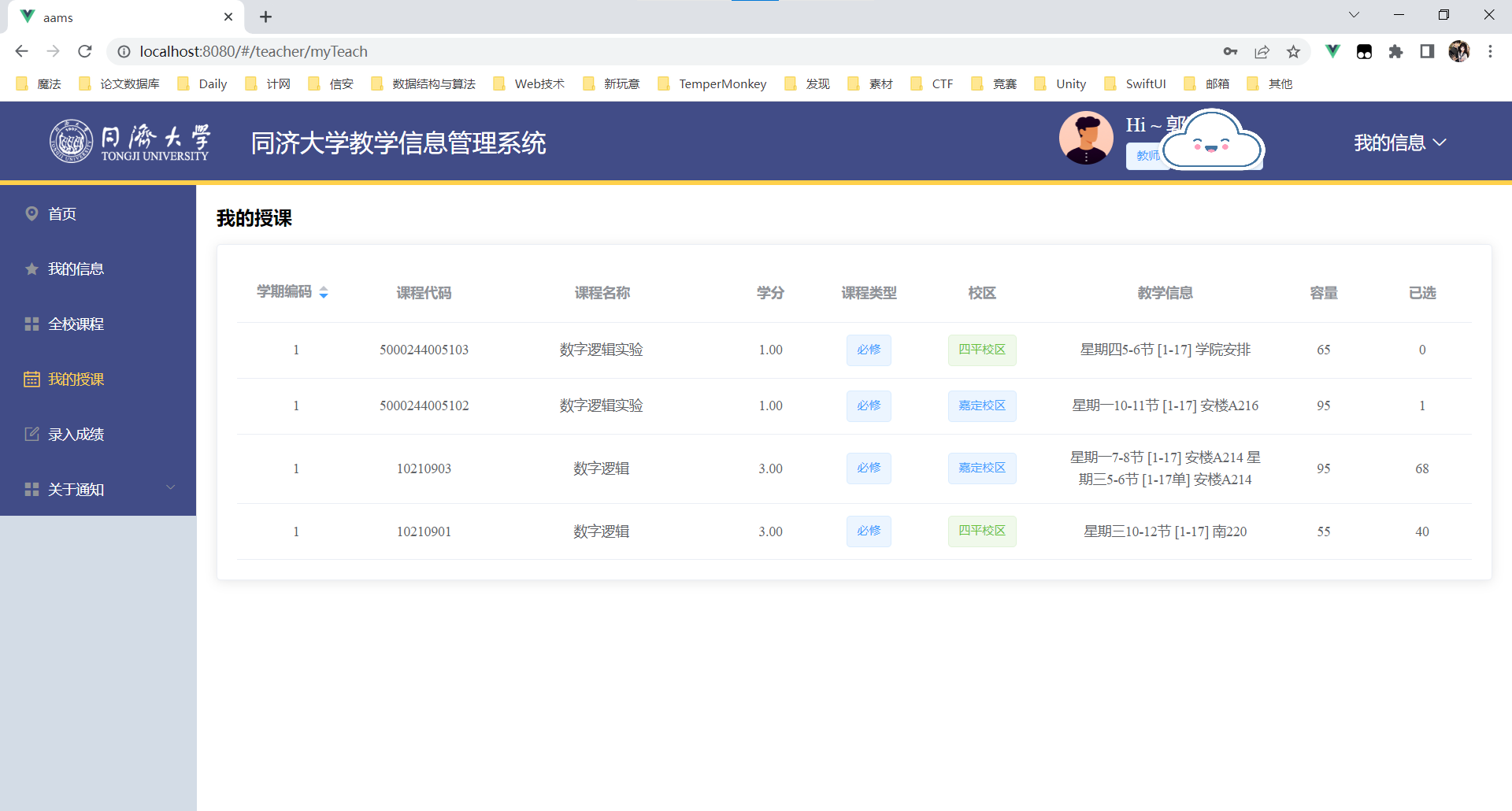
3.2.2 我的授课

说明:
(1)教师授课的课程都会在该页面显示。
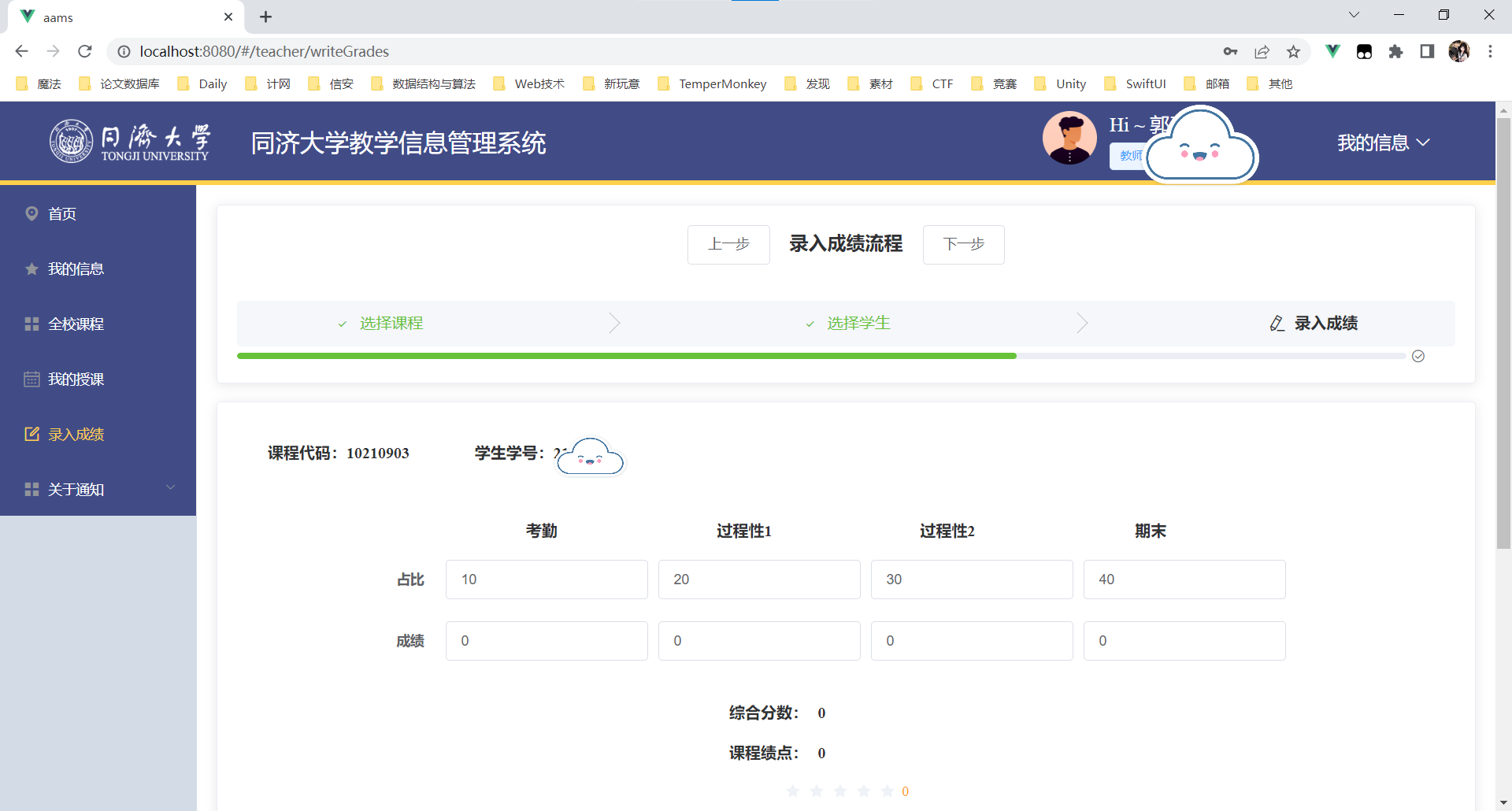
3.2.3 录入成绩

说明:
(1)教师可在该页面录入成绩;
(2)录入成绩有学期阶段限制,不是处于第5阶段:学期结束阶段,无法录入;
0x04 杂谈
4.1 心得
本次项目,我很早就开始准备了,也是最初一直学了好久的 B 站课程,我前端选的是 VUE,在 B 站上选了一个播放量比较大的,每天有空就学,也因为比较感兴趣,学的不算枯燥,会同时记录 notes,防止自己看了一遍就忘了,就白学了。(视频链接:b站尚硅谷Vue2.0+Vue3.0)
尤其计算机操作类的课程,都是很容易生疏,因此,我每天看完的内容,一定会总结一下。大概在 5 月初的样子,把 VUE 教程看完了,对前端感觉了解深刻了很多。同时因为有了这次的经历,对自学新的知识开始转变思想,也比较有信心通过自学能学会新技术。后端原本打算使用Java,但是由于我没有学过 Java,可能 5 月才开始学,会有点晚了。所以,转向使用已学过的 Python 做后端,在 Flask 和 Django 之间,选择了 Django,主要是看重他的框架比较成型,也好让我对后端基本框架有一个更加成熟完备的了解,便于以后更好的学习其他后端框架。同时比较好的是 Django 不需要我直接操作数据库,这点对于我这个还没有学过数据库的同学来说,无疑是最大的好处。我的后端学的不如前端扎实,毕竟学前端时间也长,而学后端的时间少不说,还缺乏比较全面的教程。
在学完前端和后端基本框架之后,我开始着手做这个项目了。做项目的过程中,又引发很多问题。比如说遇到关于登陆后的认证问题,我就去学习了一下 JWT 认证,了解了原理,然后自己再编写;遇到关于后端规范化数据格式,我学习了 DRF,采用 APIView 和序列化器,使得交互数据非常简洁明了;遇到跨域请求问题,学习了解决跨域问题的前端、后端方法。
经历这么一遭,最终也是做好了,也算是比较满意吧。其实我发现,热爱很重要,其实想想学习的这一路还是比较痛苦的,但是由于迫切希望看到结果,我也一直快马加鞭的学了下来。希望以后还能保持这份热爱,继续前行!
4.2 认知
最后,关于分析国内外的 web 技术,我可能说不出太多认知。我仅说说我学过的这些技术中,我的一些看法吧。
前端技术 vue 是尤雨溪开发出来的一套框架。我其实比较惊喜能够在计算机的某种技术里看到中国人的名字放在第一位。我的体会一直是中国在追赶国外的新兴技术,我们也能做到很好的使用,但是总是缺少开发新兴技术的人。所以,Vue 的出现,让我感到惊喜!
其他 web 技术,我了解的不多,我目前听到的说法是:中国比较庞大的 web 技术生态是微信生态系统,微信提供了许多 API 和开发工具,允许开发人员在其平台上构建应用程序和服务。国外比较多用的也几乎都是类似微信的一些社交媒体,如 Twitter、Facebook、Instagram 等。
我一直认为,能否推动某种技术大力发展取决于它的受众面是否广阔。希望今后能看到更多以中国人名字排头的 web 技术!


